|
AHORA CREAREMOS UN BLOG PARA TU
RADIO
El tutorial está dividido en 3 capítulos: Crear un blog , Publicar nuestro mensaje, y Configuración del blog
1º Crear nuestro blog en blogger
Lo primero que vamos a hacer es ir a www.blogger.com y pincharemos sobre el boton que pone Create your blog now:

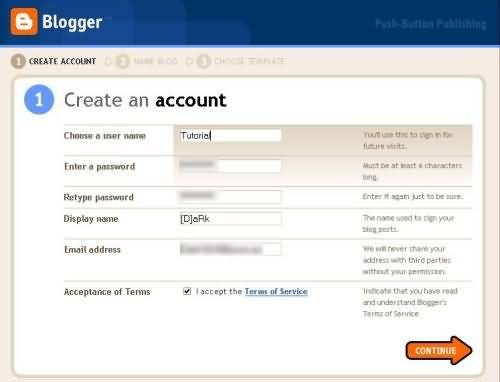
Vemos cómo se ha abierto esta ventana
En choose a user name , vamos a poner un nombre de usuario para identificarnos en Blogger , esto no tiene nada que ver con el futuro Blog que vamos a crear
En Display Name pondremos nuestro nick o nombre que se vea cuando publiquemos un post por ejemplo
Una vez rellenados los datos, pulsaremos sobre Continue:

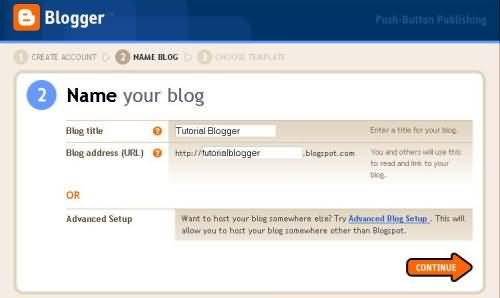
En Blog title pondremos el título de nuestro blog
En Blog Address (URL) pondremos su dirección en internet , que será algo asi como http://NOMBREESCOGIDO.blogspot.com
Las opciones de debajo son opcionales (valga la redundancia), por si queremos instalar blogger en un sitio nuestro , pero en este tutorial vamos a explicar cómo crearlo en blogger, ya que es lo más sencillo
En el ejemplo , hemos puesto de título para el blog Tutorial Blogger, y en Blog Address , http://tutorialblogger.blogspot.com
Una vez rellenado, presionaremos sobre Continue:

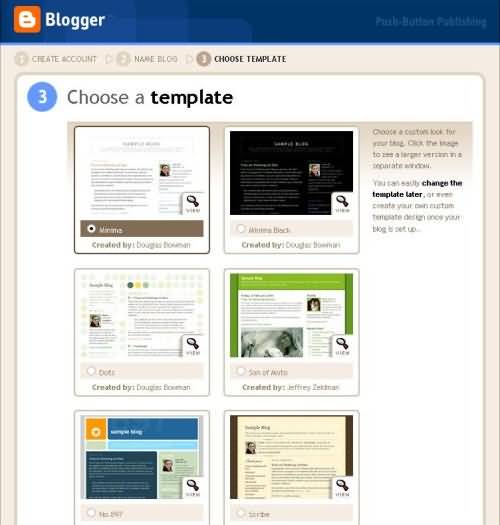
Aquí escogeremos la apariencia de nuestro Blog , como veréis, hay muchos estilos para escoger , presionando sobre el icono de la lupa, veremos un ejemplo para decidirnos mejor
Presionamos sobre el que queramos escoger, y le daremos a Continue:


Para el ejemplo, he decidido usar el estilo Son of Moto

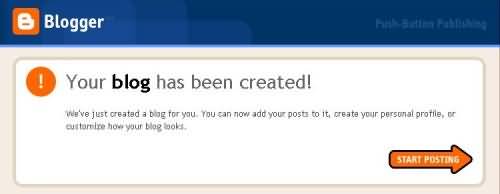
Este es el mensaje de confirmación de que nuestro blog ha sido creado con éxito , pulsaremos sobre Start posting para comenzar a postear con Blogger

2º Publicar nuestro mensaje
Esta es la primera ventana que veremos, es directamente ,para poner un contenido, podemos no ponerlo ahora, pero si queremos, el proceso es el siguiente
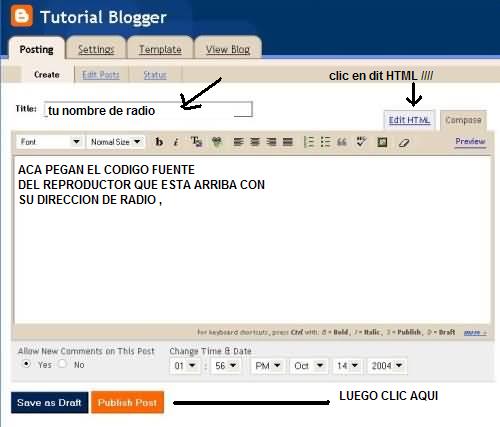
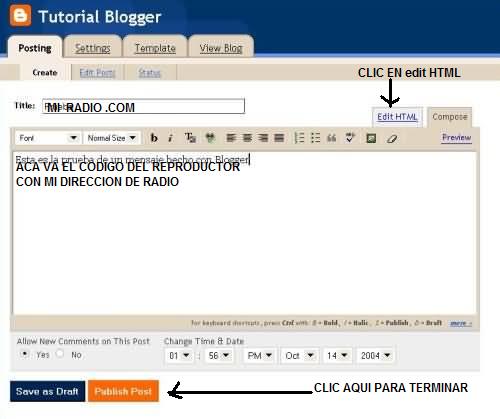
En Title, pondremos el título del post que vayamos a poner OSEA EL NOMBRE DE TU RADIO
En el resto, podremos el contenido HACEN CLIC EN Edit HTML Y PEGAN UN CODIGO DE ALGUN REPRODUCTOR PARA QUE COLOQUEN SU DIRECCION DE RADIO ACA LES DEJO UN CODIGO DE UN REPRODUCTOR AHI DONDE ESTA DE NEGRITA PONEN SU DIRECCION DE RADIO QUE LES ENVIO GISS.TV
<object id='mediaplayer'
classid='clsid:6bf52a52-394a-11d3-b153-00c04f79faa6'
type='application/x-oleobject' width='200' height='100'>
<param name='url' value='http://giss.tv:8000/tunombrederadio.mp3' />
<param name='autostart' value='1' />
<param name='showcontrols' value='1' />
<param name='stretchtofit' value='0' />
<param name='enablecontextmenu' value='0' />
<param name='ShowStatusBar' value='1'>
<embed
src='http://giss.tv:8000/tunombrederadio.mp3' width='200'
height='100'
autostart='1' type='application/x-mplayer2'
pluginspage='http://www.microsoft.com/Windows/MediaPlayer/'
transparentatstart='0'
animationatstart='0'
showcontrols='1'
autosize='0'
displaysize='0'
showtracker='0'
ShowStatusBar='1'></embed>
</object>
<br>
ESTE CODIGO LO PEGAN AHI DONDE EDITAN
Para lo demas , podemos ayudarnos de las herramientas estilo Wordpad , o editarlo en html directamente

Para el ejemplo , he puesto de título "Prueba" , y el siguiente texto en su interior
Una vez decidido lo que vayamos a publicar , presionaremos sobre Publish Post para publicarlo

Este es el mensaje de confirmación de que nuestro post ha sido publicado con éxito , presionando sobre View Blog, podremos ver cómo ha quedado:

La imagen está puesta pequeña y cortados los bordes, pero asi veremos de manera fácil como ha quedado el resultado
En About me, aparece información sobre el autor del Blog
Previous post, una recopilación de enlaces a posts anteriores
Archives, es un archivo de posts anteriores, clasificados por meses

Cualquier usuario, si quiere, puede publicar comentarios en el blog , salvo que especifiquemos lo contrario en las opciones
BUENO ESTAS SON OTRAS CONFIGURACIONES DEL BLOG ESTO ES OPCIONAL
3º Configurar el blog
Este paso es opcional, es solo algunas reseñas para personalizarlo a nuestro gusto, o para eliminar el blog
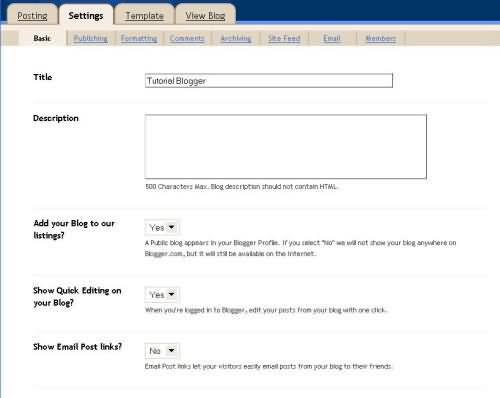
Iremos a la pestaña Settings
En Title , podemos personalizar el título de nuestro blog
En Description , una descripción del blog para quien nos visite por ejemplo , pueda verlo
Las otras opciones no deberíamos tocarlas preferentemente

Abajo, en Global settings , si presionamos sobre Save Changes, salvaremos los cambios que hayamos hecho, y si presionamos sobre Drop this Blog, eliminaremos nuestro blog completamente

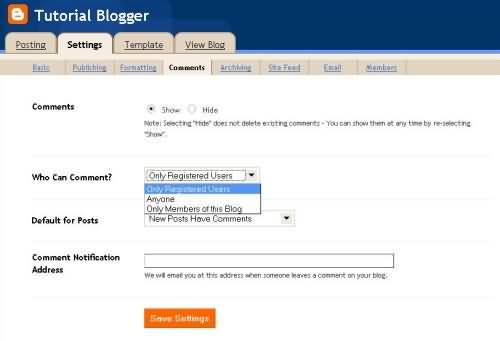
A la derecha, si presionamos sobre Comments, podremos cambiar opciones referentes a los comentarios que puedan hacernos
si presionamos sobre Anyone, cualquiera podrá poner un comentario
Only members , solo los miembros de nuestro blog
Only Registered users, solamente los usuarios registrados en Blogger

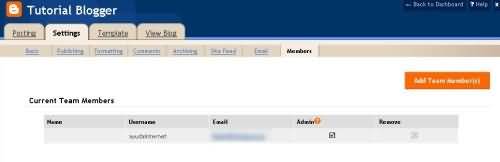
Presionando sobre members, podemos invitar a otras personas a hacerse miembros de nuestro blog, para que puedan publicar posts , nos ayuden en nuestro blog etc, basicamente pulsaremos el boton de Add Team members si queremos añadir a alguien

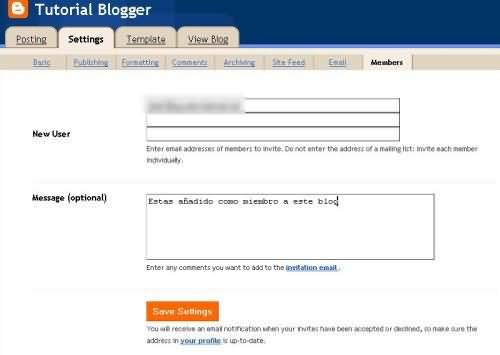
Ponemos arriba su dirección de email, para poder invitar, hasta a 3 personas a la vez, y en Message , un mensaje explicativo que saldrá en el email. una vez que ellos reciban el email, podrán unirse como miembros a nuestro blog

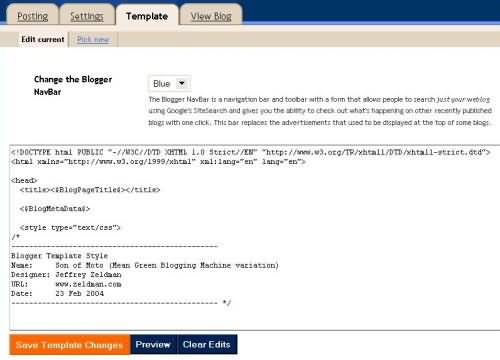
La opción de Template nos permite configurar , si sabemos algo de html , nuestro blog en si , como si editáramos una página web

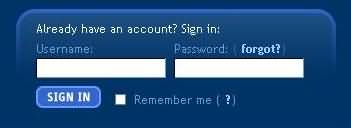
Por ultimo, la próxima vez que queramos publicar algo o manejar nuestro blog , iremos a www.blogger.com y en los botones de la imagen, pondremos nuestro nombre de usuario y nuestra contraseña, dejando marcada la casilla de Remember me para no identificarnos cada vez , y presionamos enter
Si perdemos nuestra contraseña, presionaremos sobre el boton Forgot para recuperarla

Con esto acabamos este tutorial de usar y configurar Blogger , espero que haya sido de utilidad para que podais crear vuestro propio weblog en internet :)
|